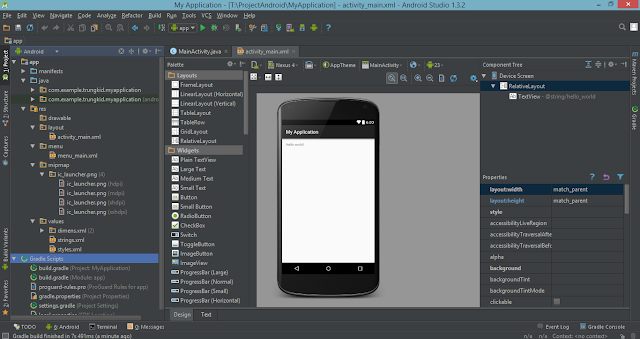
Khi các bạn mở một Project lên thì màn hình giao diện sẽ như sau:
Ở trên cùng là Menu điều hướng, chức năng của thanh menu này rất nhiều nên mình sẽ ko giải thích, trong quá trình học thì chúng ta sẽ cùng tìm hiểu.
Ở phía dưới menu điều hướng là thanh công cụ, thanh công cụ chứa nhiều nút chức năng, những chức năng này hầu như đều có trong menu điều hướng nhưng vì là những chức năng hay được dùng nên được để ra ngoài thanh công cụ cho người dùng dễ sử dụng. Mình sẽ giải thích một số nút trên thanh công cụ:
+ Đầu tiên là nút  : đây là nút để chạy project bạn đang mở. Khi bấm nút này nếu bạn chưa bật máy ảo thì mặc định nó sẽ khởi chạy máy ảo AVD của Android Studio lên để chạy ứng dụng. Nếu trong trường hợp bạn đã mở máy ảo rồi thì nó sẽ cho bạn chọn thiết bị đang chạy.
: đây là nút để chạy project bạn đang mở. Khi bấm nút này nếu bạn chưa bật máy ảo thì mặc định nó sẽ khởi chạy máy ảo AVD của Android Studio lên để chạy ứng dụng. Nếu trong trường hợp bạn đã mở máy ảo rồi thì nó sẽ cho bạn chọn thiết bị đang chạy.
 : đây là nút để chạy project bạn đang mở. Khi bấm nút này nếu bạn chưa bật máy ảo thì mặc định nó sẽ khởi chạy máy ảo AVD của Android Studio lên để chạy ứng dụng. Nếu trong trường hợp bạn đã mở máy ảo rồi thì nó sẽ cho bạn chọn thiết bị đang chạy.
: đây là nút để chạy project bạn đang mở. Khi bấm nút này nếu bạn chưa bật máy ảo thì mặc định nó sẽ khởi chạy máy ảo AVD của Android Studio lên để chạy ứng dụng. Nếu trong trường hợp bạn đã mở máy ảo rồi thì nó sẽ cho bạn chọn thiết bị đang chạy.
+ Tiếp theo là 3 nút  : mình giải thích lần lượt từ trái sang phải. Nút đầu tiên là nút AVD Manager, dùng để mở ra cửa sổ quản lý các máy ảo AVD mà bạn đã tạo và cho phép bạn tạo thêm máy ảo AVD mới. Tiếp theo là nút SDK Manager, nút này mở ra cửa sổ quản lý các API và thư viện hỗ trợ lập trình Android. nút cuối cùng là nút Android Device Monitor, mở ra cửa sổ quản lý máy ảo Android đang chạy, nếu bạn muốn đưa file vào trong máy ảo hoặc xóa file trong máy ảo thì phải thông qua cửa sổ này, đó chỉ là đối với máy ảo AVD thôi nhé.
: mình giải thích lần lượt từ trái sang phải. Nút đầu tiên là nút AVD Manager, dùng để mở ra cửa sổ quản lý các máy ảo AVD mà bạn đã tạo và cho phép bạn tạo thêm máy ảo AVD mới. Tiếp theo là nút SDK Manager, nút này mở ra cửa sổ quản lý các API và thư viện hỗ trợ lập trình Android. nút cuối cùng là nút Android Device Monitor, mở ra cửa sổ quản lý máy ảo Android đang chạy, nếu bạn muốn đưa file vào trong máy ảo hoặc xóa file trong máy ảo thì phải thông qua cửa sổ này, đó chỉ là đối với máy ảo AVD thôi nhé.
 : mình giải thích lần lượt từ trái sang phải. Nút đầu tiên là nút AVD Manager, dùng để mở ra cửa sổ quản lý các máy ảo AVD mà bạn đã tạo và cho phép bạn tạo thêm máy ảo AVD mới. Tiếp theo là nút SDK Manager, nút này mở ra cửa sổ quản lý các API và thư viện hỗ trợ lập trình Android. nút cuối cùng là nút Android Device Monitor, mở ra cửa sổ quản lý máy ảo Android đang chạy, nếu bạn muốn đưa file vào trong máy ảo hoặc xóa file trong máy ảo thì phải thông qua cửa sổ này, đó chỉ là đối với máy ảo AVD thôi nhé.
: mình giải thích lần lượt từ trái sang phải. Nút đầu tiên là nút AVD Manager, dùng để mở ra cửa sổ quản lý các máy ảo AVD mà bạn đã tạo và cho phép bạn tạo thêm máy ảo AVD mới. Tiếp theo là nút SDK Manager, nút này mở ra cửa sổ quản lý các API và thư viện hỗ trợ lập trình Android. nút cuối cùng là nút Android Device Monitor, mở ra cửa sổ quản lý máy ảo Android đang chạy, nếu bạn muốn đưa file vào trong máy ảo hoặc xóa file trong máy ảo thì phải thông qua cửa sổ này, đó chỉ là đối với máy ảo AVD thôi nhé.
Tiếp theo là vùng chứa cấu trúc thư mục của project:
Phần này mình đã nói ở bài Cấu trúc project trong Android Studio nên mình sẽ không nói lại nữa. Bên cạnh đó là Palette chứa các Component để thiết kế giao diện, vì ở đây mình đang mở file xml để thiết kế giao diện và để ở chế độ Design nên mới có Palette. Bên cạnh nó là màn hình Preview để xem trước giao diện của ứng dụng:
Các bạn chỉ cần kéo các Component ở bên Palette sang màn hình preview là giao diện của ứng dụng sẽ thay đổi theo ý muốn. Bên phải màn hình preview là vùng hiển thị cấu túc giao diện đang thiết kế - Component Tree và dưới nó là bảng thuộc tính - Properties của đang chọn:
Bạn chỉ cần chọn bất kỳ Component nào ở Component Tree và chỉnh thuộc tính của nó ở bảng Properties phía dưới (ví dụ như: font chữ, kích thước, hình nền,...) thì ở màn hình preview sẽ thay đổi tương ứng. Đó là ở chế đọ Design, nếu bạn nào không thích thiết kể theo kiểu kéo thả thì có thể code tay bằng các chuyển sang chế độ Text và gõ code như bình thường. Các bản thấy ở dưới Palette có 2 tab là Design và Text:
Bạn chỉ cần chọn qua tab Text là giao diện làm việc sẽ chuyển sang chế độ code. Lúc đó giao diện sẽ không còn Palette, Component Tree và bảng Properties nữa mà thay vào đó là vùng text để chứa code xml và bên phải là màn hình preview mà thôi:
Trên đây là toàn bộ những gì mà mình muốn giới thiệu với các bạn về giao diện làm việc của Android Studio, đây chỉ là những thành phần cơ bản, còn nhiều thứ trong qua trình học các bạn có thể tự tìm hiểu và nắm được.











1 Nhận xét
sao cài đặt xong k xuất hiện màn hình preview bên phải vậy ad
Trả lờiXóa